
Tutorial Cara Buat Customer Service Chat Telpon Dengan Custom Fields WordPress
Dalam artikel ini saya akan berikan tutorial cara buat customer service whatsapp chat dan telepon menggunakan custom fields yang bisa menampilkan banyak CS (lebih dari 1 cs) bisa tambah dan pilihan opsi menampilkan tombol chat WA dan telepon atau chat WA saja atau tombol telepon saja.
Silahkan download file berbentuk plugin sesuai dengan tutorial ini pada akhir atrikel. NOTE: Anda harus mendownload, install dan aktifkan plugin Carbon Fields terlebih dahulu sebelum mengaktifkan plugin Multiple Chat Whatsapp ini.
Output dari kode yang akan Anda temukan didalam tulisan ini adalah berbentuk plugin. Dengan kata lain setelah Anda membaca dan mengikuti panduan tutorial ini Anda bisa membuat plugin tombol chat telpon secara dinamis menggunakan custom fields repeater.
Tutorial Cara Buat Customer Service Chat Telpon Dengan Custom Fields WordPress
Konsepnya seperti ini:
- Membuat tombol customer service chat WA dan telpon yang bisa diisi lebih dari 1 customer service atau bisa sebanyak yang kita inginkan.
- Terdapat opsi default loading
- Terdapat opsi menampilkan tombol chat dan call, chat saja atau call saja
- Membuatnya menggunakan custom field repeater gratis dari Carbon Fields.
Langkah-langkah Membuat Plugin Chat Whatsapp dan Telepon
Ikuti langkah-langkah dibawah ini dengan baik dan benar.
1. Langkah Pertama Menginstall Carbon Fields
Download, install dan aktifkan plugin Carbon Fields (klik disini untuk menuju file download).
Apa itu Carbon Fields? Carbon Fields adalah plugin WordPress dengan konsep Custom Fields Library. Dengan menggunakan Carbon Fields kita bisa membuat custom fields sesuai dengan keinginan kita. Jika Anda pernah mendengar Advanced Custom Fields atau Metabox maka Carbon Fields merupakan plugin sejenis. Yang membedakannya bahwa Carbon Fields plugin WordPress membuat custom fields 100% gratis dan tidak ada versi pro.

Lebih jelas informasi tentang carbon fields baca artikel saya yang berjudul: Panduan Lengkap Tentang Carbon Fields atau Cara Membuat Data Custom Pada WordPress.
2. Langkah Kedua Mulai Membuat Kode PHP
Karena konsep dari tutorial ini adalah membuat plugin, maka silahkan Anda:
- Kunjungi folder plugins situs WordPress Anda yang ada di: /public_html/wp-content/plugins/
- Buat folder baru dan beri nama misal: mycustomcta
- Buat file index.php (kosongkan saja hanya untuk syarat) lalu isi dengan kode dibawah ini
<?php
defined('ABSPATH') || exit;- Masih didalam folder yang sama, buat file baru lagi dan berinama misal: multiple-whatsapp.php
- Copy dan paste kode dibawah ini kedalam file tersebut:
<?php
defined('ABSPATH') || exit;
/**
* Plugin Name: Multiple WhatsApp
* Plugin URI: https://id-webdev.com/
* Description: Multiple WhatsApp Button
* Version: 1.0.0
*/
// Penjelasan kode dibawah: memanggil carbon fields loader
use Carbon_Fields\Container;
use Carbon_Fields\Field;
// penjelasan: mulai membuat field
// buat action
add_action('carbon_fields_register_fields', 'mn_multiple_whatsapp_options');
// buat function
function mn_multiple_whatsapp_options()
{
// buat container
Container::make('theme_options', 'Multiple CTA')
// buat field group
->add_fields([
// buat field checkbox untuk menampilkan multiple whatsapp secara default
Field::make('checkbox', 'default_multiple_whatsapp', 'Aktif')
// buat keterangan untuk field checkbox
->set_help_text('Pilih untuk mengaktifkan Multiple WhatsApp secara Default (kondisi terbuka) ketika website dibuka dan jangan pilih kalau tidak ingin aktif secara default')
// buat default value untuk field checkbox
->set_default_value(true),
// buat field complex untuk menampilkan multiple whatsapp
Field::make('complex', 'mn_multiple_whatsapp', 'Multiple WhatsApp')
// buat layout field complex
->set_layout('tabbed-horizontal')
// buat field group pada field complex
->add_fields('whatsapp', [
// buat field checkbox untuk menampilkan opsi aktif atau tidak pada staff yang ditugaskan menerima chat dan telepon. Kalau dicentang maka aktif dan sebaliknya.
Field::make('checkbox', 'mulcta_status', 'Aktif?')
// buat keterangan untuk field checkbox
->set_help_text('Centang untuk mengaktifkan WhatsApp ini')
// buat default value untuk field checkbox
->set_default_value(true),
// buat field text untuk menampilkan nama staff
Field::make('text', 'mulcta_name', 'Name')
// keterangan untuk field text
->set_help_text('Nama Customer Service ketik misal: Supri')
// default value untuk field text untuk mengantisipasi jika tidak diisi
->set_default_value('Supri'),
// buat field text untuk menampilkan jabatan staff
Field::make('text', 'mulcta_position', 'Position')
// keterangan untuk field text
->set_help_text('Jabatan Customer Service ketik misal: Manager')
// default value untuk field text untuk mengantisipasi jika tidak diisi
->set_default_value('Manager'),
// buat field text untuk menampilkan nomor whatsapp staff
Field::make('text', 'mulcta_number', 'Number')
// keterangan untuk field text
->set_help_text('Nomor WhatsApp Customer Service ketik misal: 0813-9891-2341')
// default value untuk field text untuk mengantisipasi jika tidak diisi
->set_default_value('0813-9891-2341'),
// buat field image untuk menampilkan photo staff
Field::make('image', 'mulcta_photo', 'Photo')
// setting tipe output dari image adalah url
->set_value_type('url')
// keterangan untuk field image
->set_help_text('Click untuk upload photo Customer Service, kalau tidak ada biarkan kosong akan muncul default photo'),
// buat field select untuk menampilkan tugas staff
Field::make('select', 'mulcta_cta', 'Tugas')
// keterangan untuk field select
->set_help_text('Pilih tugas Customer Service ketik misal: Chat & Call')
// pilihan tugas staff: chat & call, call only, chat only
->add_options([
'chatcall' => 'Chat & Call',
'callonly' => 'Call Only',
'chatonly' => 'Chat Only'
]),
// buat field textarea untuk menampilkan pesan whatsapp
Field::make('textarea', 'mulcta_pesan', 'Pesan Whatsapp')
// keterangan untuk field textarea
->set_help_text('Ketik pesan yang akan dikirim ke Customer Service ketik misal: Halo, saya ingin bertanya tentang produk anda')
// default value untuk field textarea untuk mengantisipasi jika tidak diisi
->set_default_value('Hallo, saya ingin bertanya tentang')
// setting jumlah baris untuk field textarea
->set_rows(3)
// setting conditional logic untuk field textarea
->set_conditional_logic([
// logika kondisi untuk field textarea pilihannya 'OR' artinya menampilkan textarea jika salah satu dari field select bernilai 'chatcall' atau 'chatonly'
'relation' => 'OR',
[
'field' => 'mulcta_cta',
'value' => 'chatcall',
],
[
'field' => 'mulcta_cta',
'value' => 'chatonly',
],
]),
])
]);
}
// include plugin css.ss and js.js
function load_multiple_whatsapp_assets()
{
// buat enqueue style untuk css
wp_enqueue_style('multiple-whatsapp-css', plugin_dir_url(__FILE__) . '/css.css', array(), '1.0.0', 'all');
}
// panggil function enqueue style
add_action('wp_enqueue_scripts', 'load_multiple_whatsapp_assets');
// kode membuat multiple whatsapp button
// membuat function untuk menampilkan multiple whatsapp button
function mn_multiple_whatsapp()
{
// panggil field dari caron field sebagai logic
$default = carbon_get_theme_option('default_multiple_whatsapp');
if ($default) {
$ctapr = 'active';
$btnclose = 'active';
$btnopen = 'inactive';
// panggil javascript untuk menampilkan multiple whatsapp button secara default
echo multicta_the_scripts_inactive();
} else {
$ctapr = 'inactive';
$btnclose = 'inactive';
$btnopen = 'active';
// panggil javascript untuk menampilkan multiple whatsapp button secara default
echo multicta_the_scripts_active();
}
?>
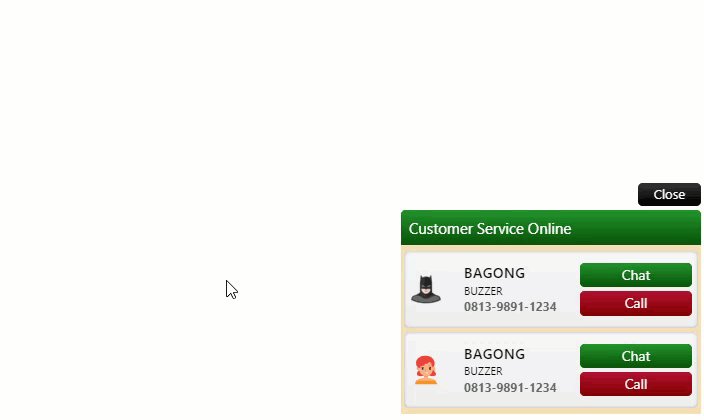
<div id="mulwhatspr" class="<?php echo $ctapr; ?>">
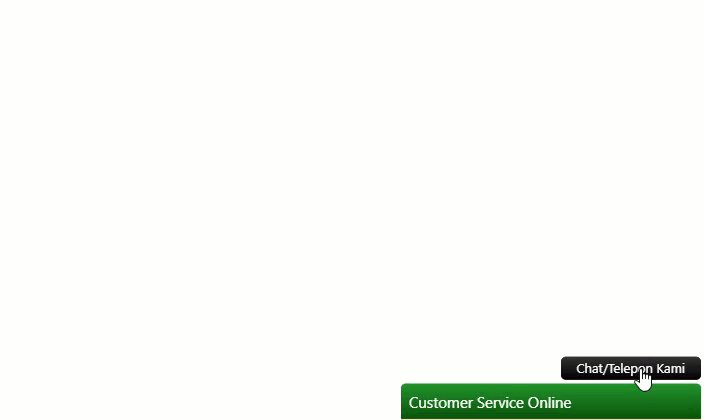
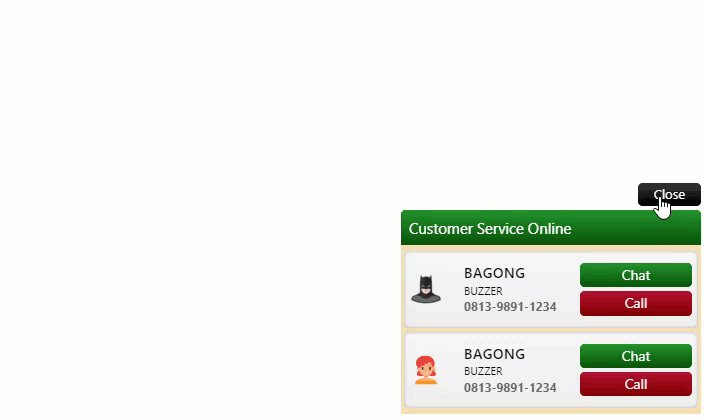
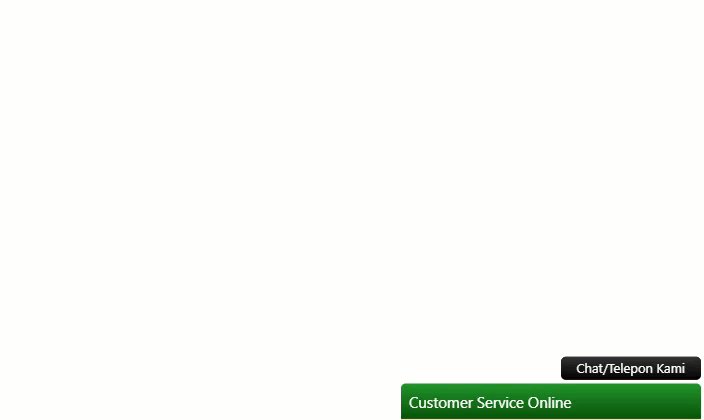
<div id="togglemulwhats"><span class="close <?php echo $btnclose; ?> mulwhatstoggle">Close</span><span class="open <?php echo $btnopen; ?> mulwhatstoggle">Chat/Telepon Kami</span></div>
<div id="mulwhats" class="active">
<div class="mulwhatstop">
Customer Service Online
</div>
<div class="mulwhatsbot">
<?php
// start cb complex
$ctas = carbon_get_theme_option('mn_multiple_whatsapp');
foreach ($ctas as $cta) {
$status = $cta['mulcta_status'];
if ($status) {
$status = 'enable';
} else {
$status = 'disable';
}
$staffname = $cta['mulcta_name'];
$position = $cta['mulcta_position'];
$number = $cta['mulcta_number'];
if (!empty($number)) {
$ctanum = str_replace('-', '', $number);
$ctanum = '62' . substr($ctanum, 1);
} else {
$number = '0813-9891-2341';
$ctanum = str_replace('-', '', $number);
$ctanum = '62' . substr($ctanum, 1);
}
$photo = $cta['mulcta_photo'];
if (empty($photo)) {
$photo = plugin_dir_url(__FILE__) . 'ava.svg';
} else {
$photo = $cta['mulcta_photo'];
}
// pesan whatsapp
// tugas
$tugas = $cta['mulcta_cta'];
if ($tugas == 'chatcall') {
$pesanwa = $cta['mulcta_pesan'];
$pesanwa = str_replace(' ', '%20', $pesanwa);
$ctabtn = '<a title="chat" rel="noopener, nofollow" target="_blank" href="//api.whatsapp.com/send?' . $ctanum . '&text=' . $pesanwa . '" class="wa mulwhatsbtn">Chat</a>
<a title="call" rel="noopener, nofollow" target="_blank" href="tel:+' . $ctanum . '" class="call mulwhatsbtn">Call</a>';
} elseif ($tugas == 'callonly') {
$ctabtn = '<a title="call" rel="noopener, nofollow" target="_blank" href="tel:+' . $ctanum . '" class="call mulwhatsbtn">Call</a>';
} elseif ($tugas == 'chatonly') {
$pesanwa = $cta['mulcta_pesan'];
$pesanwa = str_replace(' ', '%20', $pesanwa);
$ctabtn = '<a title="chat" rel="noopener, nofollow" target="_blank" href="//api.whatsapp.com/send?' . $ctanum . '&text=' . $pesanwa . '" class="wa mulwhatsbtn">Chat</a>';
}
?>
<!-- wa item start -->
<div class="mulwhatsitem <?php echo $status; ?>">
<!-- photo -->
<div class="mulwhatscol waleft"><img alt="customer service" title="customer service" width="32" height="32" src="<?php echo $photo; ?>"></div>
<!-- staff -->
<div class="mulwhatscol wamid">
<span class="staffname"><?php echo $staffname ?></span>
<span class="staffjob"><?php echo $position ?></span>
<span class="staffnumber"><?php echo $number ?></span>
</div>
<!-- button -->
<div class="mulwhatscol waright">
<!-- wait -->
<?php echo $ctabtn; ?>
</div>
</div>
<!-- wa item end -->
<?php
}
?>
</div>
</div>
</div>
<?php
}
add_action('wp_body_open', 'mn_multiple_whatsapp', 10);
function multicta_the_scripts_active()
{
?>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
// vanilla JS
let theWhatsapp = document.getElementById('mulwhatspr');
// get element by class #togglemulwhats.active
let togglemulwhatsClose = document.querySelector('#togglemulwhats .close.inactive');
let togglemulwhatsOpen = document.querySelector('#togglemulwhats .open.active');
// open theWhatsapp
togglemulwhatsOpen.addEventListener('click', function() {
// remove class active add class inactive to this element
togglemulwhatsOpen.classList.remove('active');
togglemulwhatsOpen.classList.add('inactive');
// launch togglemulwhatsClose
togglemulwhatsClose.classList.remove('inactive');
togglemulwhatsClose.classList.add('active');
// remove class inactive add class active to theWhatsapp
theWhatsapp.classList.remove('inactive');
theWhatsapp.classList.add('active');
});
// close theWhatsapp
togglemulwhatsClose.addEventListener('click', function() {
// remove class active add class inactive to this element
togglemulwhatsClose.classList.remove('active');
togglemulwhatsClose.classList.add('inactive');
// launch togglemulwhatsOpen
togglemulwhatsOpen.classList.remove('inactive');
togglemulwhatsOpen.classList.add('active');
// remove class active add class inactive to theWhatsapp
theWhatsapp.classList.remove('active');
theWhatsapp.classList.add('inactive');
});
});
</script>
<?php
}
function multicta_the_scripts_inactive()
{
?>
<script>
window.addEventListener('DOMContentLoaded', (event) => {
// vanilla JS
let theWhatsapp = document.getElementById('mulwhatspr');
// get element by class #togglemulwhats.active
let togglemulwhatsClose = document.querySelector('#togglemulwhats .close.active');
let togglemulwhatsOpen = document.querySelector('#togglemulwhats .open.inactive');
// open theWhatsapp
togglemulwhatsOpen.addEventListener('click', function() {
// remove class active add class inactive to this element
togglemulwhatsOpen.classList.remove('active');
togglemulwhatsOpen.classList.add('inactive');
// launch togglemulwhatsClose
togglemulwhatsClose.classList.remove('inactive');
togglemulwhatsClose.classList.add('active');
// remove class inactive add class active to theWhatsapp
theWhatsapp.classList.remove('inactive');
theWhatsapp.classList.add('active');
});
// close theWhatsapp
togglemulwhatsClose.addEventListener('click', function() {
// remove class active add class inactive to this element
togglemulwhatsClose.classList.remove('active');
togglemulwhatsClose.classList.add('inactive');
// launch togglemulwhatsOpen
togglemulwhatsOpen.classList.remove('inactive');
togglemulwhatsOpen.classList.add('active');
// remove class active add class inactive to theWhatsapp
theWhatsapp.classList.remove('active');
theWhatsapp.classList.add('inactive');
});
});
</script>
<?php
}
- Sekarang login kedalam dashboard WordPress
- Kunjungi halaman Plugins
- Sekarang Anda sudah lihat ada plugin baru dengan nama Multiple Whatsapp
- Aktifkan
- Refresh kalau perlu
- Dan cek sekarang sudah ada menu baru dengan nama Multiple CTA
3. Langkah Ketiga Membuat CSS
Masih didalam folder yang sama buat file baru dengan nama file css.css lalu copy dan paste kode css dibawah ini:
:root {
--gradient-green: linear-gradient(to bottom, #00c853, #007e33);
--gradient-red: linear-gradient(to bottom, #ff1744, #b2102f);
--gradient-darkgreen: linear-gradient(to bottom, #21932a, #085208);
--gradient-darkred: linear-gradient(to bottom, #b2102f, #7f0000);
--gradient-dark: linear-gradient(to bottom, #333, #000);
}
#mulwhatspr {
font-size: 15px;
}
#mulwhatspr.active {
position: fixed;
bottom: 8px;
right: 8px;
width: 300px;
z-index: 99999;
box-sizing: border-box;
background-color: #f5f5f5;
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-ms-border-radius: 5px 5px 0 0;
-o-border-radius: 5px 5px 0 0;
-webkit-box-sizing: border-box;
transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-webkit-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-moz-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-ms-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-o-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
}
#mulwhatspr.inactive {
position: fixed;
bottom: 8px;
right: 8px;
width: 300px;
z-index: 99999;
box-sizing: border-box;
background-color: #f5f5f5;
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-ms-border-radius: 5px 5px 0 0;
-o-border-radius: 5px 5px 0 0;
-webkit-box-sizing: border-box;
transform: translateY(calc(100% - 30px));
-webkit-transform: translateY(calc(100% - 30px));
-moz-transform: translateY(calc(100% - 30px));
-ms-transform: translateY(calc(100% - 30px));
-o-transform: translateY(calc(100% - 30px));
transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-webkit-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-moz-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-ms-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
-o-transition: .3s cubic-bezier(0.175, 0.885, 0.32, 1.275) all;
}
#togglemulwhats .close.active {
position: absolute;
top: -27px;
right: 0;
}
#togglemulwhats .close.inactive {
position: absolute;
top: -27px;
right: 0;
transform: translateY(calc(100% + 7px));
-webkit-transform: translateY(calc(100% + 7px));
-moz-transform: translateY(calc(100% + 7px));
-ms-transform: translateY(calc(100% + 7px));
-o-transform: translateY(calc(100% + 7px));
}
.mulwhatstoggle {
cursor: pointer;
border-radius: 5px;
box-sizing: border-box;
padding: 3px 16px;
line-height: 1.3;
font-size: 13px;
background-color: darkred;
color: white;
-webkit-box-sizing: border-box;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
z-index: 0;
}
.mulwhatstoggle:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
border-radius: 5px;
top: 0;
left: 0;
background: linear-gradient(to bottom, #333, #000);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
z-index: -1;
}
#togglemulwhats .open.active {
position: absolute;
top: -27px;
right: 0;
}
#togglemulwhats .open.inactive {
display: none;
}
.mulwhatstop {
box-sizing: border-box;
background-color: darkgreen;
color: white;
font-size: inherit;
height: 35px;
padding: 4px 8px;
display: grid;
align-items: center;
-webkit-align-items: center;
-ms-align-items: center;
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-ms-border-radius: 5px 5px 0 0;
-o-border-radius: 5px 5px 0 0;
-webkit-box-sizing: border-box;
position: relative;
z-index: 0;
}
.mulwhatstop:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: var(--gradient-darkgreen);
z-index: -1;
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-ms-border-radius: 5px 5px 0 0;
-o-border-radius: 5px 5px 0 0;
}
.mulwhatsbot {
box-sizing: border-box;
background-color: wheat;
padding: 6px 3px;
-webkit-box-sizing: border-box;
display: grid;
gap: 4px;
}
.mulwhatsitem {
box-sizing: border-box;
background-color: #f5f5f5;
padding: 12px 6px;
border-radius: 5px;
display: grid;
grid-template-columns: 50px 1fr 1fr;
font-size: 14px;
gap: 4px;
align-items: center;
-webkit-align-items: center;
-ms-align-items: center;
-webkit-box-sizing: border-box;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
position: relative;
z-index: 0;
}
.mulwhatsitem.disable {
display: none;
}
.mulwhatsitem:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: linear-gradient(to bottom, #f5f5f5, #eee);
z-index: -1;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.3) inset;
}
.mulwhatscol {
width: 100%;
display: grid;
gap: 2px;
}
.wamid span {
display: flex;
flex-direction: column;
line-height: 1.2;
}
.staffname {
font-weight: 600;
font-size: 14px;
text-transform: uppercase;
letter-spacing: 0.5px;
}
.staffjob {
font-size: 11px;
text-transform: uppercase;
}
.staffnumber {
font-size: 12px;
color: #666;
font-weight: 700;
}
.waright {
gap: 4px;
}
.mulwhatsbtn {
box-sizing: border-box;
display: grid;
align-items: center;
justify-content: center;
width: 100%;
padding: 3px 16px;
-webkit-align-items: center;
-ms-align-items: center;
-webkit-box-sizing: border-box;
line-height: 1.3;
font-size: 14px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
position: relative;
z-index: 0;
}
.mulwhatsbtn.wa {
background-color: darkgreen;
color: white;
text-decoration: none;
}
.mulwhatsbtn.wa:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: var(--gradient-darkgreen);
z-index: -1;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.mulwhatsbtn.call {
background-color: darkred;
color: white;
text-decoration: none;
}
.mulwhatsbtn.call:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
border-radius: 5px;
top: 0;
left: 0;
background: var(--gradient-darkred);
z-index: -1;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}Untuk lebih jelasnya silahkan download plugin sesuai dengan tutorial ini.