
Cara Mudah Menggunakan CDN Cloudfront di WordPress
Cara Mudah Menggunakan CDN Cloudfront di WordPress – Apa itu CDN dan Cloudfront CDN (Content Delivery Network) adalah jaringan server yang tersebar di seluruh dunia yang bertugas untuk mempercepat waktu loading dan meningkatkan kinerja website dengan menyediakan salinan konten secara bersama-sama. Cloudfront adalah layanan CDN dari Amazon Web Services (AWS) yang memungkinkan pengguna untuk mengirimkan konten dari server mereka ke server Cloudfront yang tersebar di seluruh dunia, sehingga mempercepat waktu loading dan meningkatkan kinerja website.
Cara Mudah Menggunakan CDN Cloudfront di WordPress
Ini cara yang paling mudah dan murah buat para pemula yang ingin websitenya kencang.
Keuntungan Menggunakan CDN Cloudfront di WordPress
Menggunakan CDN Cloudfront di WordPress dapat membantu meningkatkan waktu loading website, memperbaiki pengalaman pengguna, dan meningkatkan SEO website. Selain itu, dengan menggunakan Cloudfront, pengguna juga dapat menikmati keandalan dan skalabilitas yang ditawarkan oleh AWS, serta mengurangi beban pada server utama.
Tujuan dan Target Pembaca Artikel
Tujuan dari artikel ini adalah untuk memberikan panduan bagi pemula yang ingin menggunakan CDN Cloudfront dari AWS dan mempercepat website WordPress mereka tanpa menggunakan plugin. Target pembaca artikel ini adalah pemilik website WordPress yang ingin meningkatkan kinerja website mereka dan memperbaiki pengalaman pengguna.
Mendaftar dan Menggunakan AWS Cloudfront
A. Cara Mendaftar
Untuk memulai menggunakan Cloudfront, pertama-tama Anda perlu mendaftar ke layanan AWS. Anda dapat melakukannya dengan mengunjungi situs web AWS dan mengikuti langkah-langkah pendaftaran. Setelah mendaftar, Anda akan menerima akun AWS yang akan digunakan untuk mengakses layanan Cloudfront.
B. Langkah-langkah Menggunakan Cloudfront
Setelah Anda mendaftar dan memiliki akun AWS, Anda dapat mulai menggunakan Cloudfront dengan mengikuti beberapa langkah sederhana. Langkah-langkah tersebut meliputi: (1) menambahkan URL sumber konten Anda ke Cloudfront, (2) mengkonfigurasi distribusi Cloudfront, (3) mengkonfigurasi domain dan SSL, dan (4) menguji kinerja Cloudfront.
Sederhananya, Anda dapat mengikuti panduan resmi AWS untuk menggunakan Cloudfront. Menambahkan URL Sumber Static ke AWS Cloudfront.
A. Langkah-langkah Menambahkan URL Sumber Static
Untuk menambahkan URL sumber static ke Cloudfront, Anda perlu mengikuti beberapa langkah sederhana. Berikut adalah langkah-langkah tersebut:
- Masuk ke akun AWS Anda
- Buka layanan Cloudfront
- Klik tombol “Create Distribution”
- Pilih jenis distribusi yang Anda inginkan (contoh: Web)
- Masukkan URL sumber konten Anda
- Klik tombol “Create Distribution”
- Tunggu hingga distribusi selesai dibuat
- Dapatkan URL baru dari Cloudfront untuk sumber konten Anda
- Konfigurasikan URL baru ini di website Anda
Catatan: Langkah-langkah ini dapat berbeda tergantung pada versi dan jenis layanan AWS yang Anda gunakan. Sebaiknya Anda mengikuti panduan resmi AWS untuk menambahkan URL sumber static ke Cloudfront.
Langkah-langkah Konfigurasi CDN Cloudfront di WordPress
A. Install dan Aktifkan Plugin CDN
Untuk mengkonfigurasi Cloudfront di WordPress, pertama-tama Anda perlu menginstall dan mengaktifkan plugin CDN. Ada beberapa plugin CDN yang tersedia di WordPress Plugin Repository, seperti WPAdmin AWS CDN.
- Login ke dashboard WordPress Anda
- Klik menu “Plugins”
- Klik tombol “Add New”
- Cari plugin WPAdmin AWS CDN
- Klik tombol “Install Now”
- Klik tombol “Activate” setelah plugin terinstall
Konfigurasi dan Set URL Sumber Static
Setelah plugin CDN terinstall dan diaktifkan, Anda dapat mulai mengkonfigurasi dan mengatur URL sumber static.

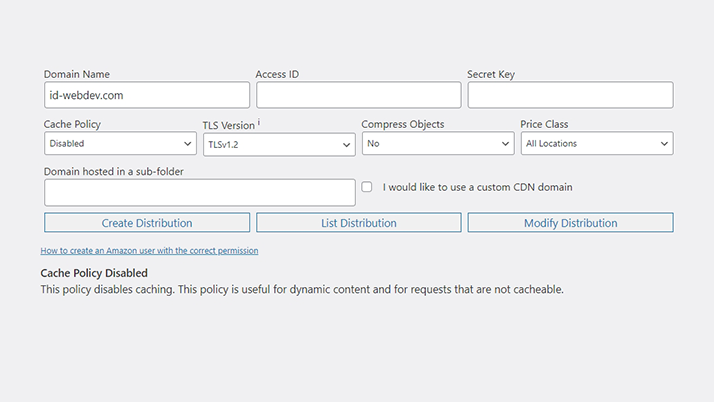
- Buka pengaturan plugin WPAdmin AWS CDN
- Masukkan Access ID
- Masukan Secret Key
- Pilih Price Class -> All Location
- Kosongkan: Domain hosted in sub-folder jika instalasi WordPress Anda ada di root
- Pilih TLS Version -> TLSv1.2
- Pilih Compress Object -> No
- Kosongkan checkbox I would like to use a custom CDN domain (karena akan ada biaya tambahan)
- Klik Create Distribution
- Tunggu sebentar
- Klik Reload
- Kunjungi Cloudfront AWS
- Perhatikan status dan last modified pada list distribution jika masih tertera ‘deploying’ berarti sedang proses pendistribusian jadi harap tunggu
- Cek klik icon refresh pada AWS Cloudfront jika sudah tertera ‘deploying’ itu pertanda CDN telah siap diaktifkan
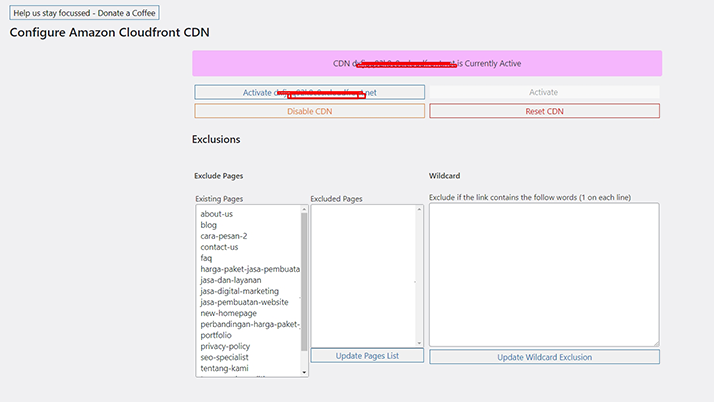
- Kembali ke Dasboard dan klik menu WPAdmin CDN
- Klik Activate xxxxxxx dan tunggu sebentar sampai muncul tombol ‘reload the page’ to continue dan klik link itu
- Walah!!! sekarang WordPress Anda telah menggunakan CDN AWS

Catatan: Langkah-langkah ini dapat berbeda tergantung pada plugin CDN yang Anda gunakan. Sebaiknya Anda mengikuti panduan resmi plugin CDN untuk mengkonfigurasi Cloudfront di WordPress.
Cara Menguji dan Verifikasi Kinerja CDN Cloudfront
Cara Menguji Kinerja CDN
Anda dapat menguji kinerja CDN Cloudfront dengan membandingkan waktu loading website sebelum dan setelah mengkonfigurasi Cloudfront. Berikut adalah langkah-langkahnya:
- Buka website Anda sebelum mengkonfigurasi Cloudfront
- Catat waktu loading website
- Buka website setelah mengkonfigurasi Cloudfront
- Catat waktu loading website
- Bandingkan kedua waktu loading dan lihat perbedaannya
Verifikasi Kinerja CDN dengan Tools Analisis Website
Anda juga dapat menggunakan tools analisis website untuk memverifikasi kinerja CDN Cloudfront. Beberapa tools analisis website yang populer seperti GTmetrix, Pingdom, dan Google PageSpeed Insights. Anda dapat memasukkan URL website Anda ke salah satu dari tools tersebut dan melihat hasil analisis kinerja website.
Catatan: Verifikasi kinerja CDN dengan tools analisis website tidaklah mutlak, dan hasil dapat berbeda-beda tergantung pada beberapa faktor seperti lokasi, jaringan, dan lain-lain. Namun, tools analisis website dapat memberikan gambaran yang baik mengenai kinerja website dan menunjukkan perbaikan setelah mengkonfigurasi CDN Cloudfront.
Tips dan Trik Mengoptimalkan CDN Cloudfront di WordPress
Optimasi Gambar dan File Static
Gambar dan file static merupakan komponen utama dari sebuah website yang mempengaruhi waktu loading. Berikut adalah beberapa tips untuk mengoptimalkan gambar dan file static di WordPress dengan CDN Cloudfront:
- Kompres gambar sebelum mengunggah ke server
- Gunakan format gambar yang sesuai (seperti JPEG untuk gambar foto dan PNG untuk gambar vektor)
- Gunakan lazy load untuk memuat gambar hanya saat dibutuhkan
- Gunakan plugin seperti WP Optimize untuk mengoptimalkan file static
Optimasi Kode dan Struktur Website
Kode dan struktur website juga mempengaruhi waktu loading. Berikut adalah beberapa tips untuk mengoptimalkan kode dan struktur website di WordPress dengan CDN Cloudfront:
- Gunakan plugin seperti WP Minify untuk mengoptimalkan kode
- Gunakan plugin seperti WP Fastest Cache untuk mempercepat website
- Gunakan struktur HTML, CSS, dan JavaScript yang efisien
- Gunakan plugin seperti Autoptimize untuk mengoptimalkan struktur website
Catatan: Tips dan trik ini dapat membantu Anda untuk mengoptimalkan kinerja website dengan CDN Cloudfront, namun hasil dapat berbeda tergantung pada jenis dan ukuran website Anda.
Troubleshooting dan Solusi Masalah Umum CDN Cloudfront
Masalah Umum dan Solusi Penggunaan CDN
Meskipun CDN Cloudfront merupakan layanan yang handal dan andal, masih ada beberapa masalah umum yang dapat terjadi saat menggunakannya. Berikut adalah beberapa masalah umum dan solusi untuk masalah tersebut:
- Konten tidak terupdate secara real-time: Solusi: Pastikan bahwa Anda mengatur waktu cache yang tepat di Cloudfront.
- URL sumber konten tidak terkonfigurasi dengan benar: Solusi: Periksa ulang konfigurasi URL sumber konten dan pastikan URL sumber sudah ditambahkan ke Cloudfront.
- Konten tidak muncul setelah migrasi ke CDN: Solusi: Periksa firewall dan pengaturan keamanan pada server untuk memastikan bahwa CDN dapat mengakses konten.
- Kinerja website tidak membaik setelah menggunakan CDN: Solusi: Periksa konfigurasi CDN dan optimalkan kode dan struktur website Anda.
Catatan: Solusi untuk masalah umum CDN Cloudfront dapat berbeda tergantung pada jenis dan ukuran website Anda. Sebaiknya Anda mengikuti panduan resmi AWS untuk mengatasi masalah umum CDN Cloudfront.
Cara Menonaktifkan dan Menghapus CDN Cloudfront
Langkah-langkah Menonaktifkan dan Menghapus CDN
Jika Anda tidak lagi ingin menggunakan CDN Cloudfront, Anda dapat menonaktifkan dan menghapus CDN dengan mudah. Berikut adalah langkah-langkahnya:
- Login ke akun AWS Anda
- Buka halaman “Cloudfront”
- Cari dan klik pada distribusi CDN yang ingin Anda hapus
- Klik tombol “Delete”
- Konfirmasi penghapusan
- Tunggu hingga proses penghapusan selesai
Catatan: Penghapusan CDN Cloudfront dapat memakan waktu beberapa saat dan konten pada website Anda mungkin tidak tersedia selama proses penghapusan. Sebaiknya Anda membackup konten website sebelum menghapus CDN Cloudfront.
Alternatif CDN Lain untuk WordPress dan Kelebihan-kelebihannya
Daftar Alternatif CDN Lain
Berikut adalah daftar alternatif CDN lain untuk WordPress:
- StackPath CDN
- KeyCDN
- MaxCDN
- Amazon CloudFront (selain dari AWS)
- Akamai Edge
Kelebihan dan Kekurangan masing-masing Alternatif
Setiap alternatif CDN memiliki kelebihan dan kekurangan masing-masing. Berikut adalah beberapa kelebihan dan kekurangan alternatif CDN lain:
StackPath CDN
Kelebihan: menawarkan fitur keamanan dan pengaturan cache yang canggih. Kekurangan: harga yang lebih tinggi dibandingkan alternatif lain.
KeyCDN
Kelebihan: menawarkan harga yang kompetitif dan fitur yang mudah digunakan. Kekurangan: tidak memiliki fitur keamanan dan pengaturan cache yang canggih.
MaxCDN
Kelebihan: menawarkan fitur pengaturan cache dan integrasi dengan plugin populer seperti W3 Total Cache. Kekurangan: tidak memiliki fitur keamanan yang canggih.
Amazon CloudFront (selain dari AWS):
Kelebihan: menawarkan harga yang kompetitif dan dukungan teknis yang baik. Kekurangan: tidak memiliki fitur keamanan dan pengaturan cache yang canggih.
Akamai Edge
Kelebihan: menawarkan keamanan dan pengaturan cache yang canggih. Kekurangan: harga yang lebih tinggi dibandingkan alternatif lain.
Catatan: Kelebihan dan kekurangan masing-masing alternatif CDN dapat berbeda-beda tergantung pada kebutuhan dan ukuran website Anda. Sebaiknya Anda membandingkan alternatif CDN dan mempertimbangkan faktor seperti harga, fitur, dan dukungan teknis sebelum memilih alternatif CDN untuk website Anda.