Cara Membuat Tampilan Web Agar Menarik
Cara membuat tampilan web agar menarik dengan css yang paling mudah buat pemula adalah dengan menggunakan CMS. Dalam panduan ini saya akan memberikan tips sederhana khusus buat pemula tentang cara membuat website yang menarik tanpa harus belajar coding, kursus coding atau bahkan mengejar title S1 dibidang coding.
Cara membuat tampilan web agar menarik sebenarnya tidak sulit karena sudah banyak contoh-contoh tampilan web yang menarik yang bisa anda lihat kemudian anda terapkan didalam web anda.
Permasalahannya adalah; apakah anda bisa membuat web sendiri? atau apakah dari web yang menurut anda sudah memiliki desain tampilan yang menarik itu bisa mendatangkan keuntungan buat pemiliknya? (konsultasikan kalau belum tahu jawabnya kunjungi halaman ini)
Saya akan bahas isu ini bukan cuma dari aspek sisi menarik saja tapi akan jauh lebih luas lagi.
Benar memang adanya kalau ada yang mengatakan bahwa membuat tampilan web agar menarik itu adalah dengan menggunakan CSS (Cascading Style Sheets). CSS menurut www.W3.org adalah mekanisme sederhana yang memiliki fungsi untuk memberikan gaya (style) kepada sebuah dokumen yang terdapat di web.
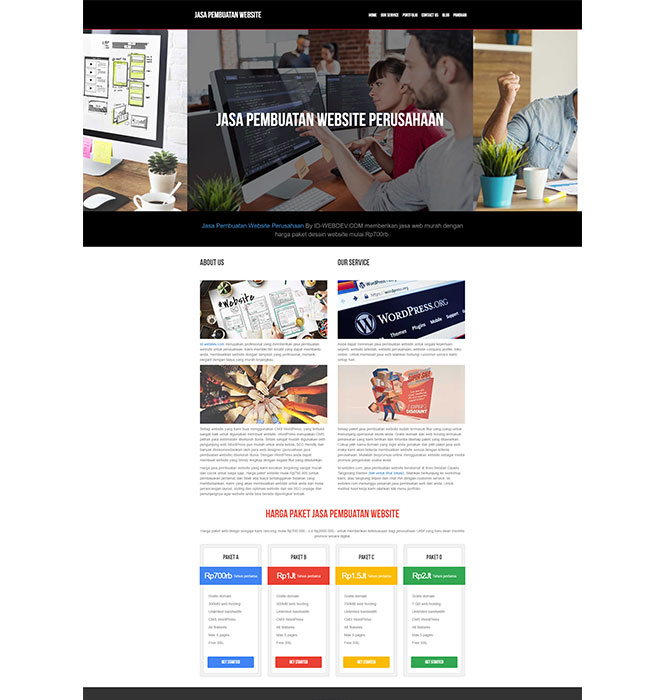
Banyak sekali contoh web css keren yang bisa anda lihat pada browser yang kalau kita lihat tanpa CSS bentuknya menjadi berantakan. Lihat gambar dibawah ini:

Gambar diatas adalah contoh dari website yang menggunakan CSS dan gambar dibawah merupakan contoh web yang tidak menggunakan CSS.
Terlihat sekali perbedaan besar diantara pakai dan tidak pakai CSS. Dan cara buat tampilan web menarik yang paling sederhana dan paling mudah adalah dengan menggunakan CMS. Dengan CMS semacam WordPress misalnya, anda tidak akan dituntut untuk mahir coding, tapi hanya dituntut bisa menggunakan WordPress dan tahu sedikit tentang CSS lebih bagus lagi.
Cara Membuat Tampilan Web Agar Menarik
Ok! kita akan mulai belajar bagaimnana cara membuat website yang menarik, perhatikan point penting dibawah ini:
- Perhatikan, fokus dan titik beratkan pada informasi apa yang ingin anda sampaikan kepada pengunjung web, buat mata pengunjung web tertuju pada satu titik yang berisi informasi
- Rencanakan tampilan web anda sesimple mungkin dan semudah mungkin bagi pengunjung yang menggunakan mobile browser (artinya web anda harus responsive yaitu mendukung penggunaan browser mobile).
- Hindari keren-kerenan, tapi fokus pada fungsi, lebih keren lagi kalau fungsi bisa ada buat lebih keren lagi.
- Pikirkan faktor kecepatan
CSS adalah kunci utama yang bisa membuat tampilan web jadi menarik baru kemudian didukung oleh javascript dan desain grafis (image). Ketiga faktor tersebut bila terdapat didalam web dan difungsikan dengan benar, mengandung nilai seni, proposional, berfungsi maka tampilan web anda akan terlihat menarik + full function.
Urutan Medesain Web:

Cara buat tampilan web menarik dimulai dari pemberian nilai atau value atau variable pada:
- body
- navigasi
- container
Desain web untuk membuat tampilan menjadi menari sebenarnya fokus kepada ketiga CSS diatas saja, tapi dari ketiga mekanisme CSS diatas tersebut bisa membuat ukuran file CSS anda menjadi besar atau bisa menyebabkan terlalu banyak variable oleh karena itu maka dibuatlah Bootstrap.
Dengan bootstrap semua variable CSS sudah dibuat dengan status (prelayout) karena itu harus di custom sesuai dengan keinginan penggunanya. Bootstrap adalah toolkit berbasis pada opensource.
Dengan bantuan bootstrap proses membuat tampilan web jadi lebih mudah dan hasilnya akan lebih menarik lagi.